L-Hill Webdesign
あなたとのより良い関係構築を徹底するWebデザイナー
あなたとのより良い関係構築を徹底するWebデザイナー

画像をクリックするとサイトに移行します。
ユーザー名、パスワードが必要なものは各サイトへのリンク下部に書いてあります。

使用言語: HTML / CSS / WordPress / jQuery
Adobe XDのデザインカンプから作成。デザインを崩さずにお客様で編集できるよう設計しています。
ユーザー名:user
パスワード:engress

使用言語: HTML / CSS / WordPress / jQuery / Snow Monkey
Snow Monkeyを使用したデモサイトです。
通常よりお安く、早期の納品が可能です。
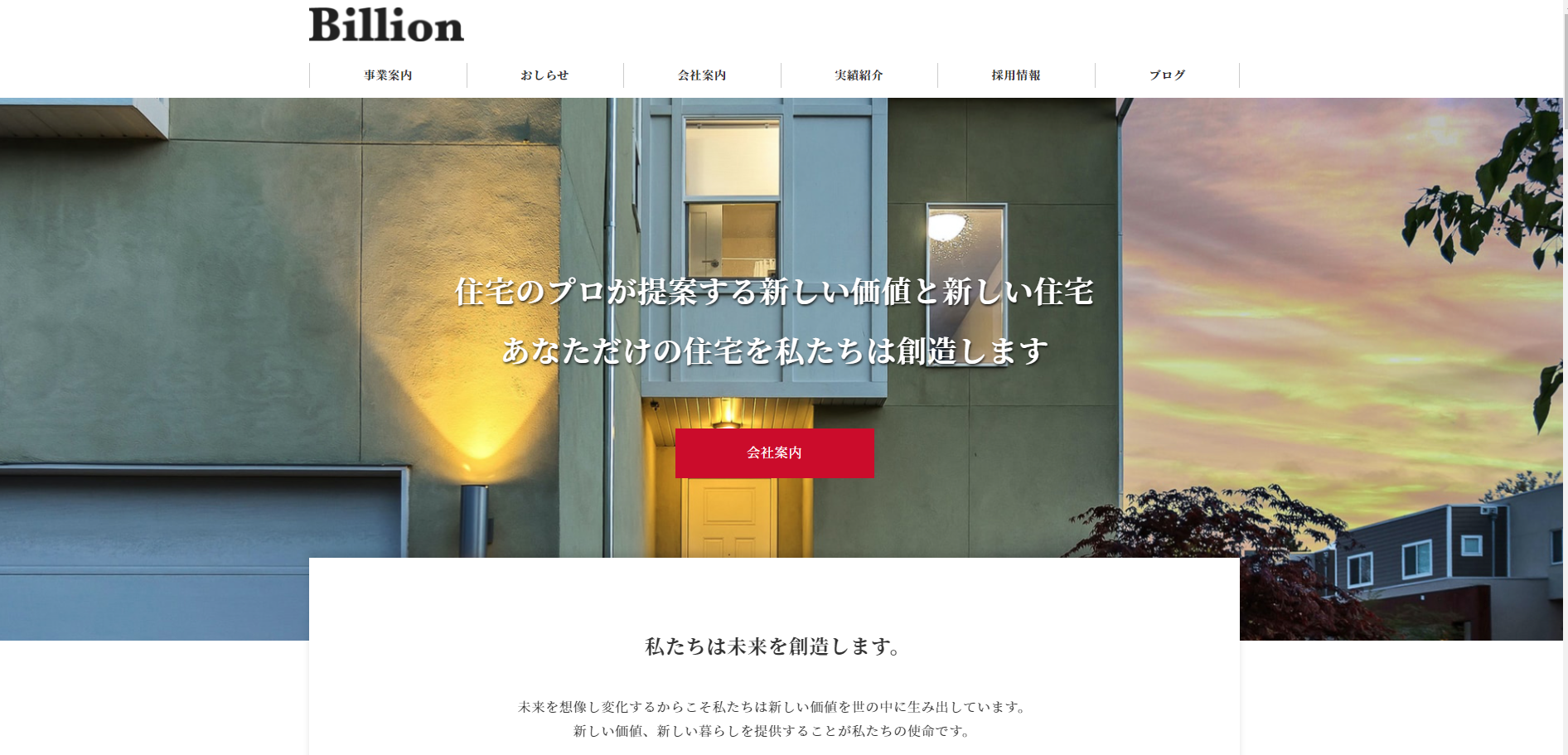
ユーザー名:user
パスワード:billion

使用言語: HTML / CSS / WordPress / Snow Monkey
Snow Monkeyを使用した架空のバンド公式サイトです。予約システムを導入。
ユーザー名:strato
パスワード:stratotest

使用言語: HTML / CSS / jQuery
Adobe XDのデザインカンプから作成。ドットを用いた背景など、少し凝ったデザインを使用しています。
ユーザー名:user
パスワード:sampledemo